
剛剛前面介紹了何謂 HTML 和 CSS,你可能會很困惑,當你想要開始替網頁做設計時,HTML 和 CSS 要寫在哪裡呢?通常會下載 Sublime,它的執行速度非常快,也支援多種程式語言使用!
若想要認識 Sublime,提供維基百科連結的簡介給你,如果想要直接安裝,不妨跟著我以下的步驟,逐步設定好!
完成後,就可以開始寫 HTML 了:)
Sublime 其實是一套跨平台和程式的編輯器,操作介面非常簡單,你可以透過安裝外掛,來讓這套軟體能更有效率地被使用。
那現在我們就開始進行 Sublime 的安裝教學了,希望以下文字可以讓新手一次搞定,老鳥覺得寫得正確有邏輯!
第一步:下載 Sublime 後,你會出現以下畫面:
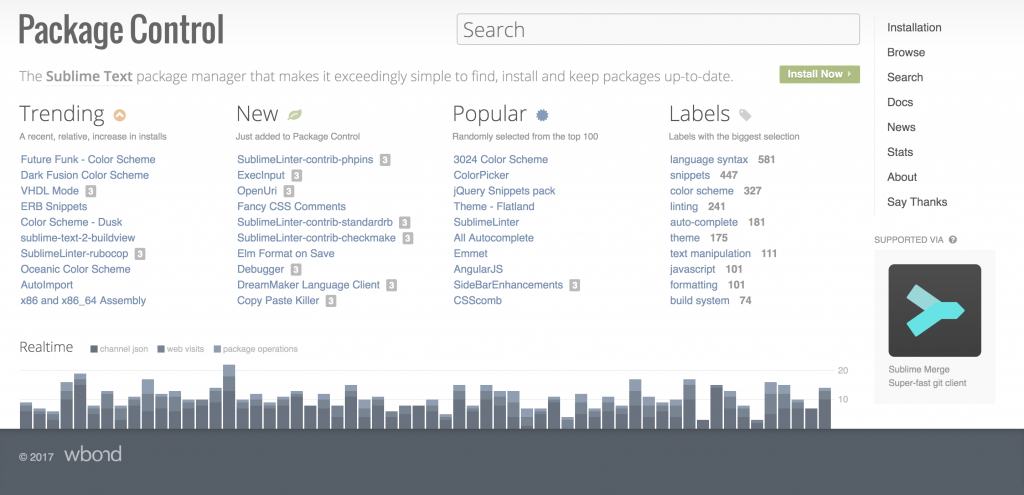
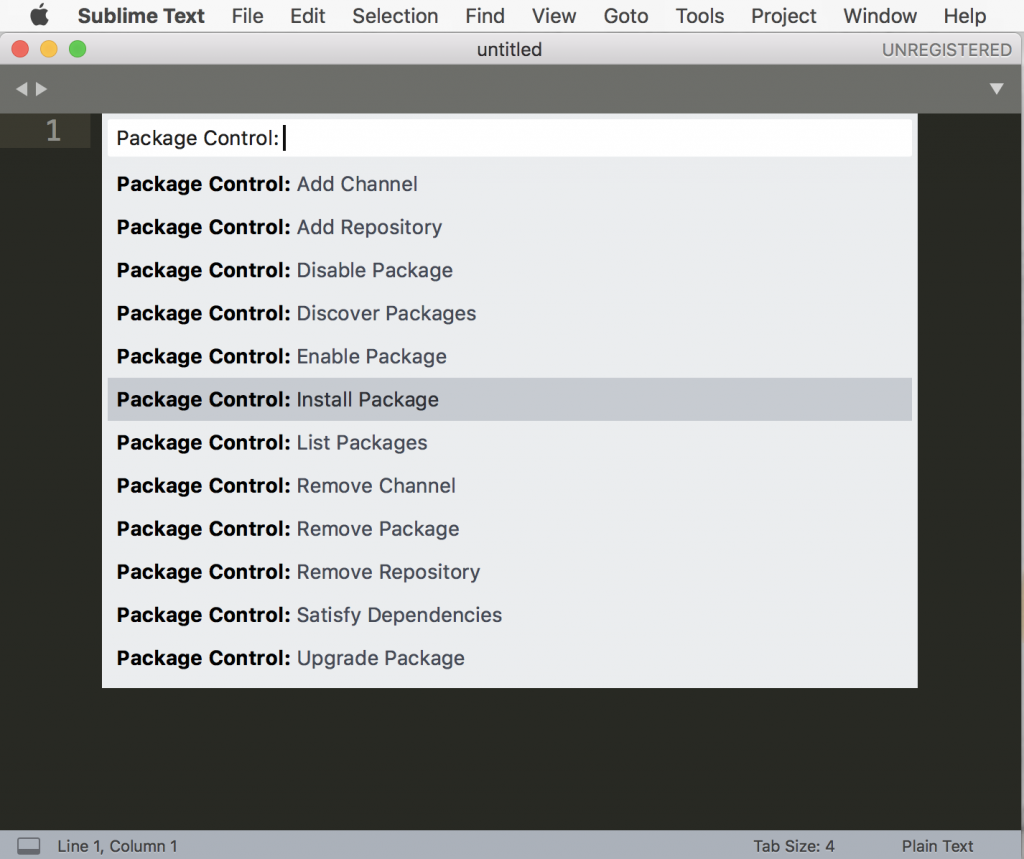
第二步:接下來一定要安裝超級好用的 Package Control ,畫面如下圖,它可以幫你的 Sublime 安裝更多好用的套件。

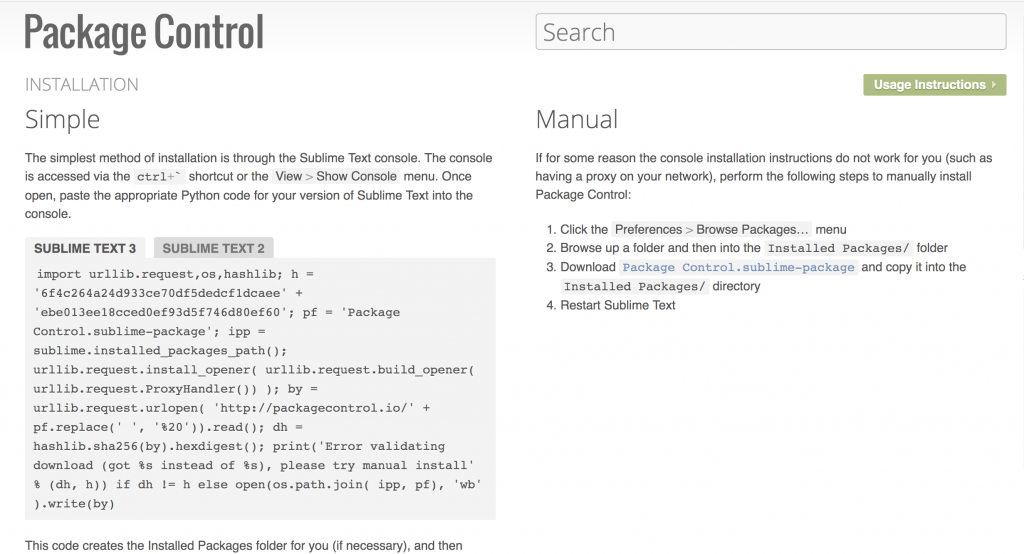
install 後,請把以下文字複製起來
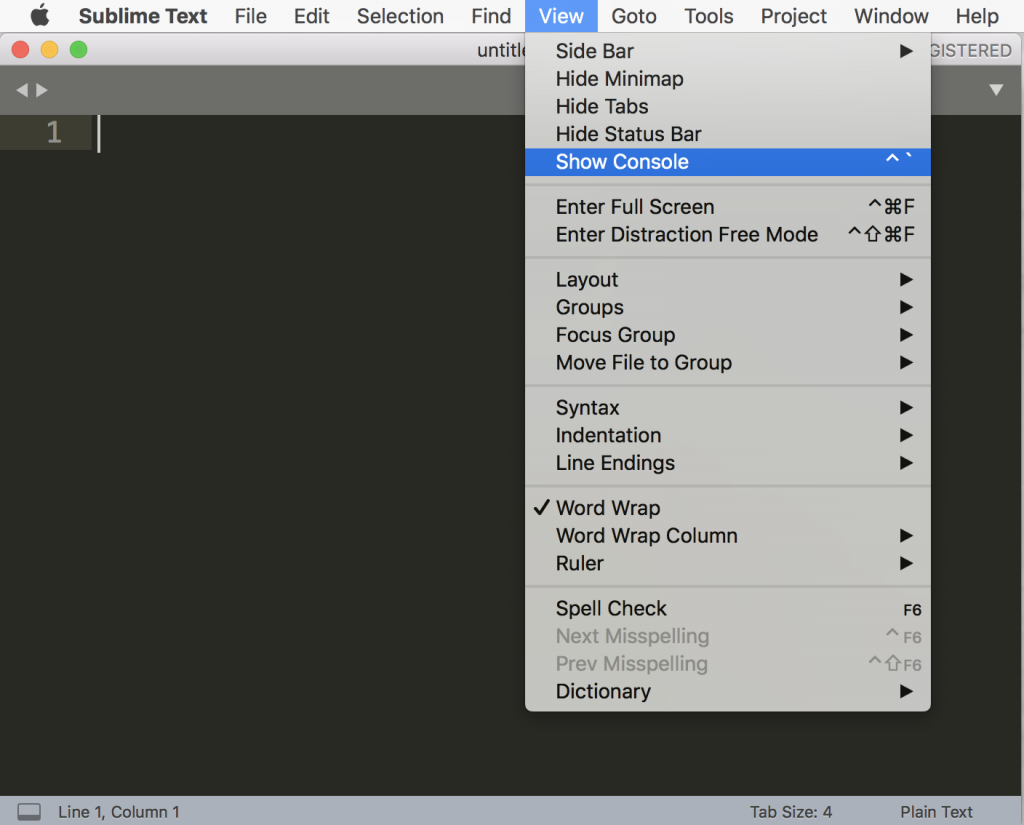
View 的導覽列 -> Show Console


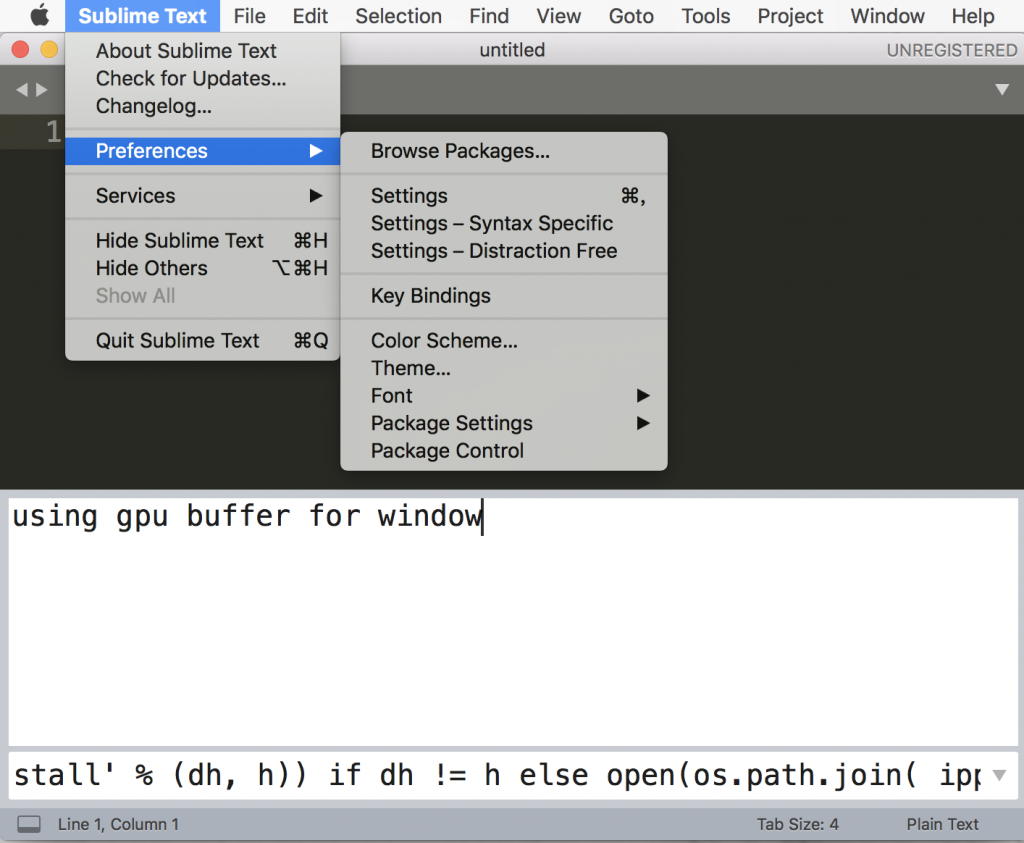
Preference -> Package Control 啟用這個套件。
emmet 套件,未來可以幫助你大幅減少寫 HTML 和 CSS 的時間!幫大家先整理出 emmet 的安裝步驟:
- Preference -> Package Control
- 在 Package Control 輸入:emmet

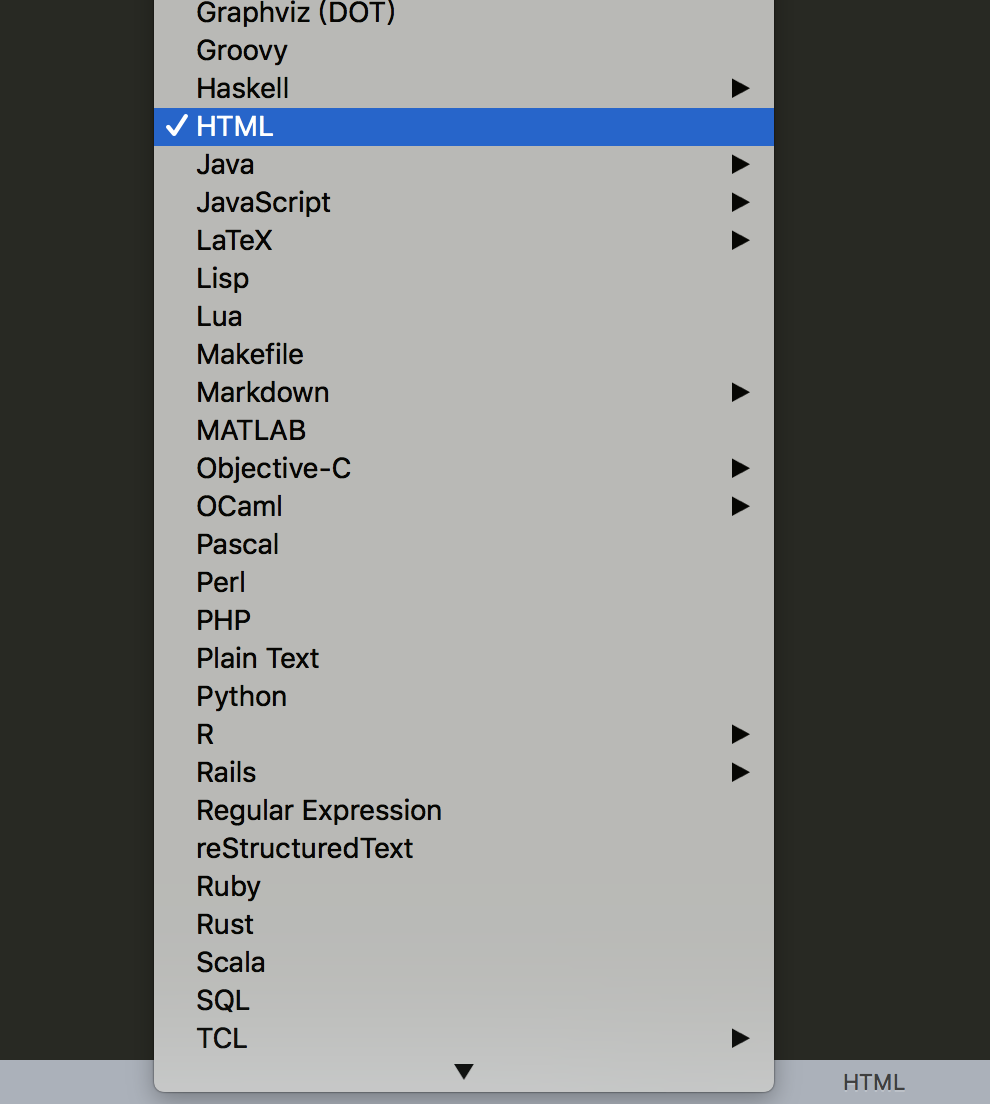
以上步驟都已完成後,開個新檔案,並在右下角的地方選擇 HTML 的格式。

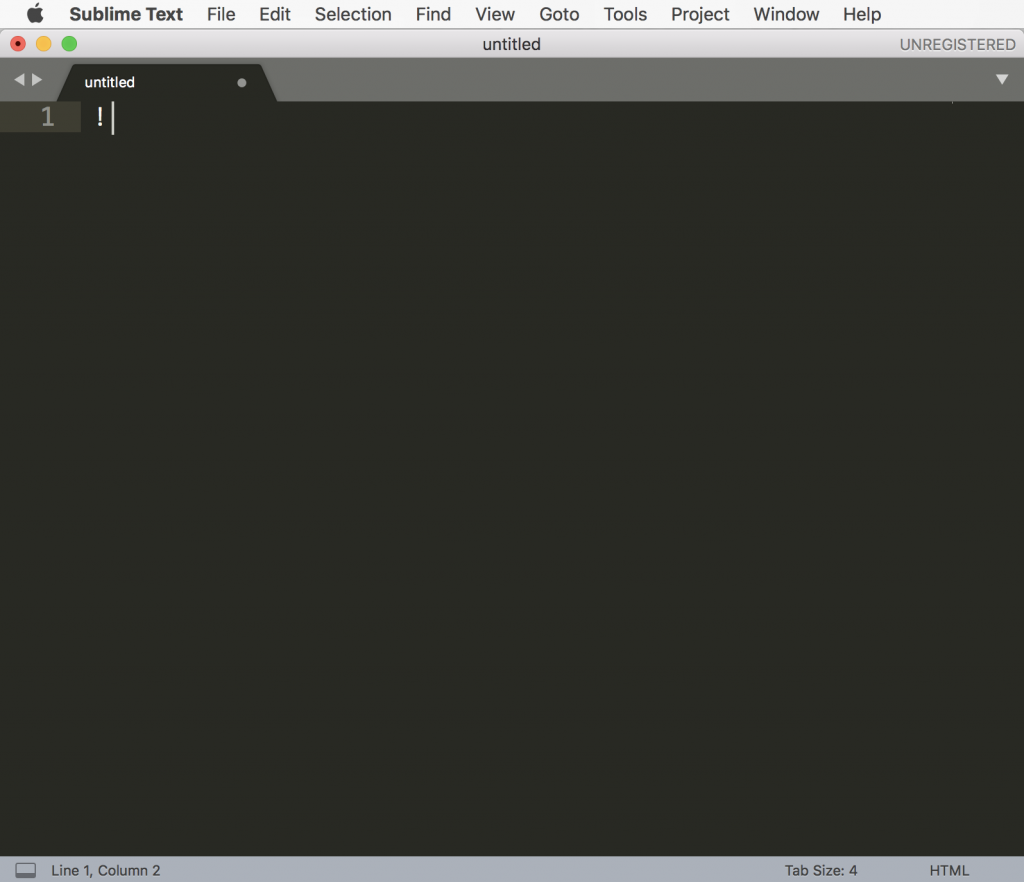
選好之後回到主畫面,並輸入 > !

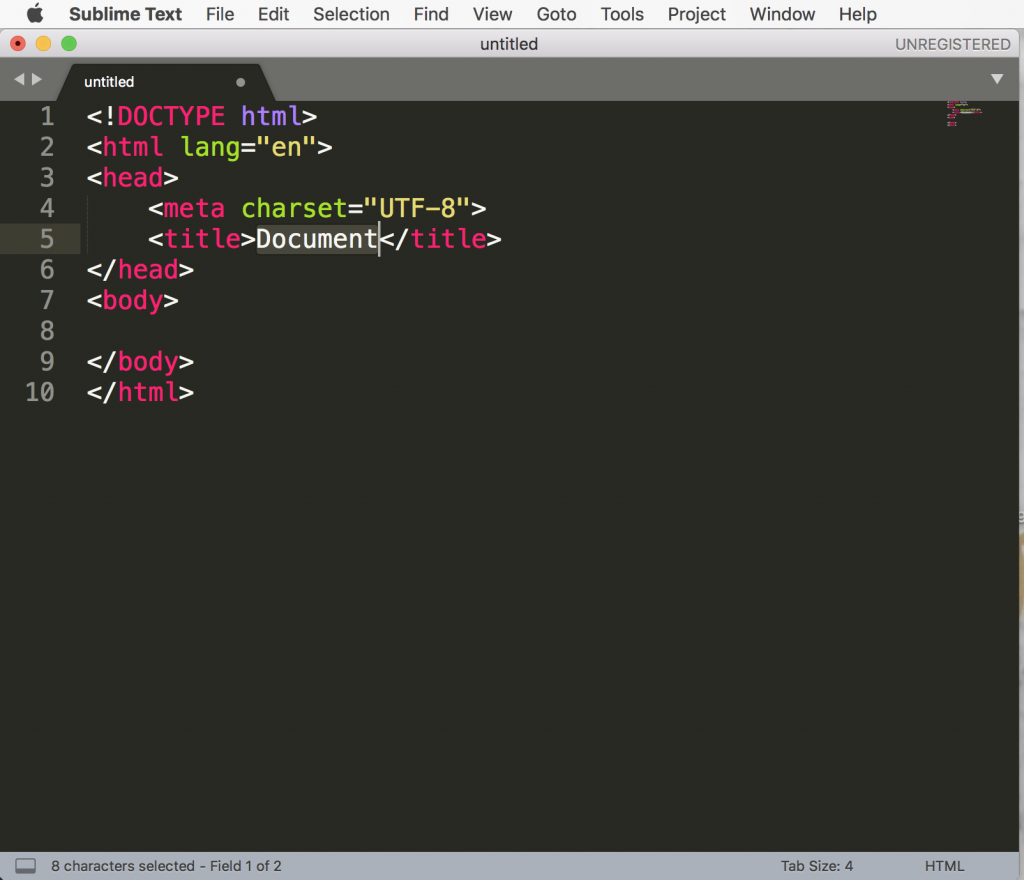
並按下 tab 鍵,即會出現可以寫 HTML 的標籤。

安裝好了之後,下一回就來了解,怎麼樣開始寫 HTML 吧:)
